设计中的克制
首先,您需要在设计移动应用程序图标时设置一些基本规则。您需要将您的设计限制在一些自我施加的约束范围内。
这可能有多种方式。例如,您可能想要坚持基本形状。另一个限制可能是您只能使用较弱的颜色,例如白色。
另一方面,您可以选择使用扁平形状。另一个限制可能是避免使用渐变。在众多自定义图标设计技巧中,这是一个重要的技巧。这种方法允许简单。
当您使用一些基本的形状和颜色时,设计第一个版本会很快。这也使您能够轻松地进行更改。
可识别的图标
这个建议对于移动应用程序中的所有图标都很重要,但是对于应用程序图标,这是最重要的一点要记住。这是因为应用程序图标的作用甚至在用户下载应用程序并开始使用它之前就开始了。应用程序图标向其潜在用户阐明了应用程序的关键功能。
有几种方法可以了解图标的可识别性。其中最重要的是一项测试:人们是否会在一段时间后记住该图标,例如一天?如果他们还记得它,那么您已经设计了一个易于识别的图标。
但是,用户是否记得该图标还取决于应用程序的功能和类别。人类期望某些类型的符号用于特定目的。研究提供与您的应用类似的功能的应用。检查他们的图标并尝试使用类似的图标。
但是,独特性对于使您的图标可识别也很重要。您需要在使用已知图标模式和引入独特性之间取得良好的平衡。
令人难忘的图标
这个建议对于描述应用程序功能的图标和应用程序图标本身也同样重要。这也与关于可识别图标的建议有点相关。
一个令人难忘的图标让用户很容易。用户会记住该图标并将其与您的应用程序的功能相关联。当他们下次想启动该应用程序时,令人难忘的图标将使他们能够轻松找到它。这增加了留住用户的机会。
要知道您是否设计了一个令人难忘的图标,请将其展示给某人一小段时间。然后,让观众快速画出草图。如果用户可以轻松地绘制图标,那么您的图标就会令人难忘。
提示
传达应用程序的整体功能并随后传达其功能可能很困难。从提供与您的应用程序相同功能的相关应用程序中获取灵感总是一个好主意。
大小中立
无论大小如何,您设计的应用程序图标都应该看起来不错。请注意,不同的平台,甚至不同的设备,都有不同的图标大小标准。您需要测试您的图标,并确保无论大小如何都能保留图标的可识别性、可记忆性和简单性。
与整体 UX 设计的一致性
您的应用程序的用户不应该觉得应用程序的整体 UX 设计和其中的图标代表了不同的世界!您的品牌不应与应用图标脱节。应用程序内的图标应该与 UX 设计无缝融合。
图标应该使用与 UX 设计中使用的相同的调色板。任何偏差都会导致混乱的用户体验。两者都应该符合您的品牌风格。
您在图标中使用符号的方式应该与您在 UX 中使用它们的方式完全匹配。这提供了连贯的用户体验。用户不必平衡两条对比鲜明的信息,您的用户留存率就会提高。
特定于平台的图标设计
Android 和 iOS 是两个最受欢迎的平台,它们彼此之间有很大的不同。每个平台的设备以不同的方式处理功能。在学习如何设计 Android 或 IOS 图标时,您需要牢记平台特定的特征。
如果您在设计图标时没有考虑这些差异,您的用户会注意到您的图标和移动平台之间存在明显的不匹配。这会在他们的脑海中造成混乱,因此,他们可能会四处寻找他们认为更容易使用的应用程序。
适用于多种背景的图标
一个移动应用程序可能会有多个屏幕。这些屏幕可能有不同的背景颜色方案。应用程序中的图标在所有屏幕上看起来都应该一样好。
您需要避免图标设计的透明度,因为某些背景可能会使用户难以找到图标。没有直接的方法可以确保图标在所有背景颜色下同样适用。你需要彻底测试它。
利用已建立的图标/功能关联
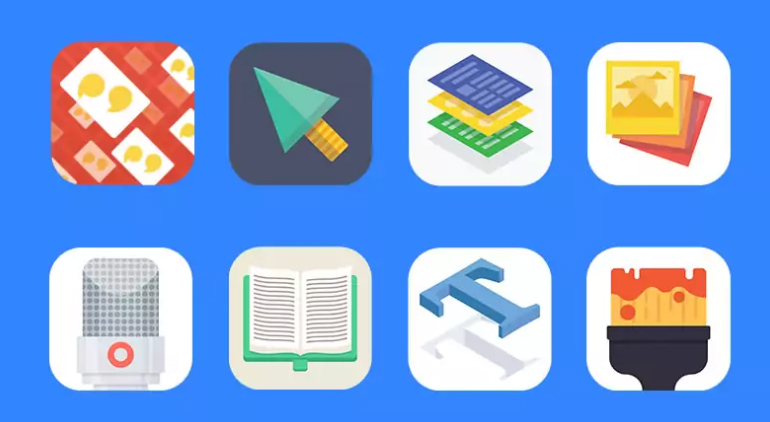
随着网络和移动生态系统的日益成熟,许多符号已与某些功能相关联。
考虑表示电子邮件应用程序的信封符号。另一个例子是视频和音频播放器的三角形箭头。
还有许多其他如此强大的符号与用户可立即识别的功能关联。
安全功能通常使用锁来表示。日历等生产力改进工具通常使用刻度线来传达其主要功能。追求创意的应用程序通常使用铅笔或画笔。
这些现在是既定的符号。当用户看到其中任何一个时,他们会立即知道该应用程序将提供的功能。这使他们更容易搜索应用程序。
充分区分你的图标
您可能经常会发现不同功能的图标看起来很相似。这可能是由于几个原因。例如,活动监视器图标和终端控制台图标都可以使用终端作为它们的主要符号。这可能会使用户感到困惑。
避免这种混乱。没有简单的出路。您需要彻底考虑您的应用程序的功能,并找到不同的方式在图标中表达它。
限制一个图标中的符号数量
就其本质而言,移动应用程序设计总是需要处理空间限制。好吧,图标的真正用途是用一个符号来传达中心思想,而无需附带文本。不用说,图标只能占用屏幕上的一小部分空间。
如果设计师试图在这个有限的空间内放入太多的符号,那么结果将是一个杂乱的图标。


地址:无锡市滨湖区慧泽路210号往西南约110米
地址:南京市雨花台区安德门大街52号雨花世茂5楼
地址:杭州市拱墅区杭行路666号万达广场B座17层
地址:上海市长宁区长宁路1018号龙之梦国际大厦8层
地址:合肥市蜀山区莲花路646西50米尚泽大都会A座23层